Learning html page linking

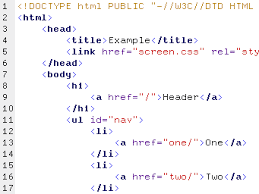
You can't keep linking out when building web application. So as usual, I'm here to teach you all you need to know about linking pages and across websites. Apart from page scrolling down and up, any other movement you take is linking. Let's make use of Facebook as an example. Checking on someone profile page is linking. You click link to get to the person's timeline. Basically, we've linking from one page to another. We also have linking from one website to another and we still have within page linking. I will give you example of the three mentioned types of link. Making or adding link is as simple as eating bread. But like that of form element, link element has attributes to help us get the result we want. So now let's move on the practical aspect. Remember, you are making the link to appear on the page. Therefore, you need to add it in between body opening and closing syntax. Example for linking two websites; <! html DOCTYPE> <html> <head> ...

